Iframe js for Card Payments
This guide explains how to use iframe js to collect card payments data on your eshop environment. This is a more advanced type of integration and not mandatory for card payments. If redirect approach for card payments is suitable, follow Regular Payment Flow guide instead.
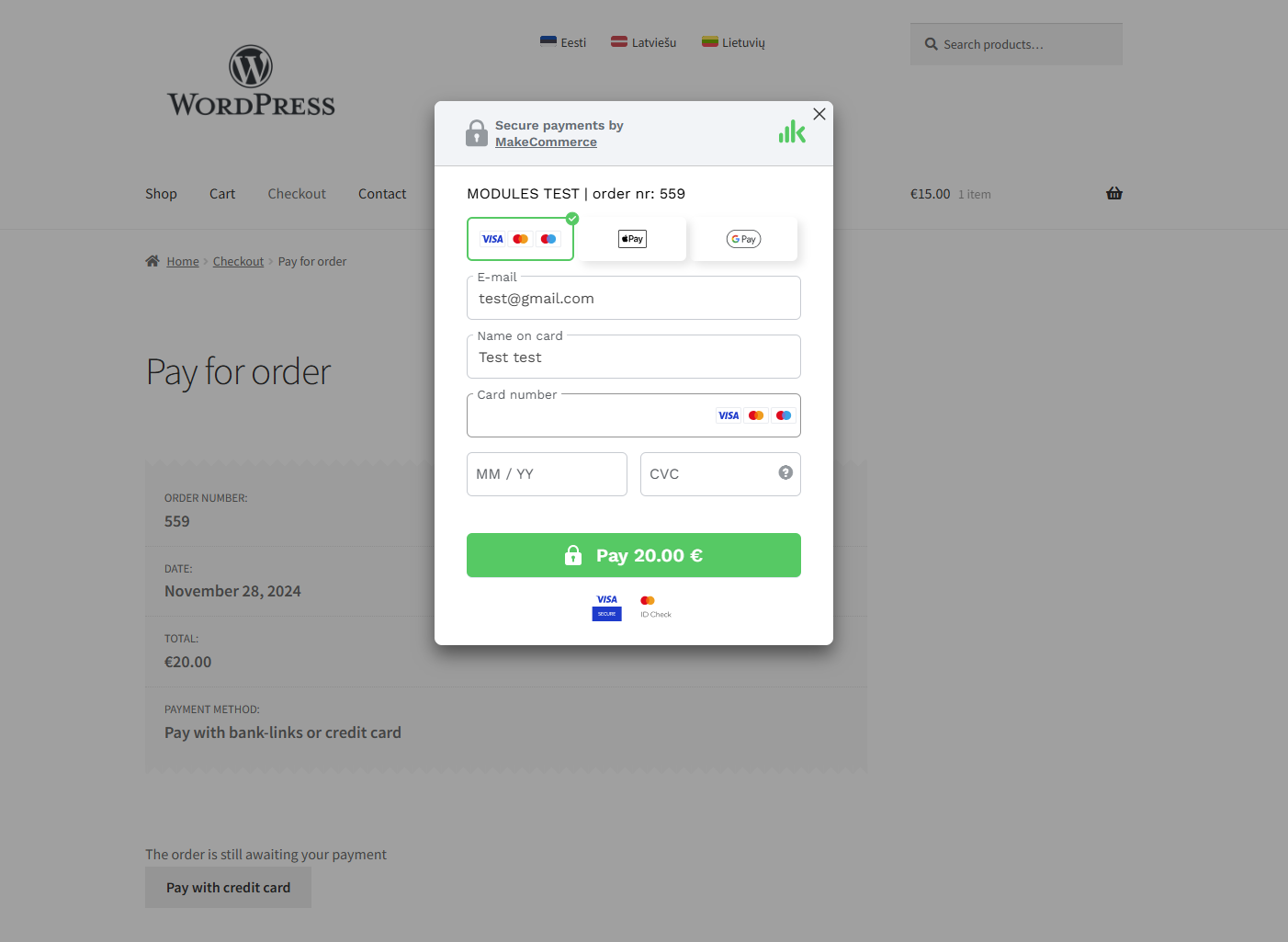
Collecting card payment data on your eshop environment via our iframe js would look like this:

General information about iframe js usage
- Card iframe
checkout.min.jsfor TEST environment: https://static.cc-test.maksekeskus.ee/checkout/dist/checkout.min.js - Card iframe
checkout.min.jsfor LIVE environment: https://static.cc.maksekeskus.ee/checkout/dist/checkout.min.js
Important: checkout.min.js could be used only from approved HTTPS domains. In TEST environment you could add as many domains as you want in Merchant self-service portal (Settings -> General settings -> Shop domain). In LIVE environment domains are added by our support team.
If you use Content Security Policy to control from where content could be loaded, for TEST environment you should add:
img-src https://static.cc-test.maksekeskus.ee;
script-src https://static.cc-test.maksekeskus.ee;
frame-src https://cc-test.maksekeskus.ee;
connect-src https://static.cc-test.maksekeskus.ee;
For LIVE environment you should add:
img-src https://static.cc.maksekeskus.ee;
script-src https://static.cc.maksekeskus.ee;
frame-src https://cc.maksekeskus.ee;
connect-src https://static.cc.maksekeskus.ee;
Transaction flow using iframe js
Step 1: Create Transaction
Use POST Create Transaction endpoint to create transaction.
Step 2: Load checkout.min.js in your environment
Load checkout.min.js in your environment and pass at least mandatory options which are documented at All chekout.min.js options. You will need to pass transaction id from step 1.
There are two approaches how to load checkout.min.js:
- Place a form on your checkout page that
checkout.min.jswill use to post the data to your backend. Code example for this approach:
<form id="checkoutForm" action="return.php" method="POST">
<input type="hidden" name="transaction" id="transaction" value="f4b5b781-724c-4962-ac14-5d5437d72c21" />
<script src="https://static.cc-test.maksekeskus.ee/checkout/dist/checkout.min.js"
data-key="sLDwspx3XZzzptDM8YX2aBdyDsfN7XvqzYNReaK20argtVSsJFkK7o8BHdfF1AWq"
data-transaction="f4b5b781-724c-4962-ac14-5d5437d72c21"
data-email="mk.test@maksekeskus.ee"
data-client-name="Name Surname"
data-locale="en"
data-selector="#checkoutBtn"
data-backdrop-close="false">
</script>
</form>
- Invoke
checkout.min.jswith a callback function to process the data returned. Code example for this approach:
<script src="https://static.cc-test.maksekeskus.ee/checkout/dist/checkout.min.js"></script>
<script>
window.cc_callback = function(data)
{
alert( 'The CC dialog returned: \r\n \r\n'+ JSON.stringify(data) );
}
window.Maksekeskus.Checkout.initialize(
{ 'key' : 'sLDwspx3XZzzptDM8YX2aBdyDsfN7XvqzYNReaK20argtVSsJFkK7o8BHdfF1AWq',
'transaction' : 'f4b5b781-724c-4962-ac14-5d5437d72c21',
'email' : 'mk.test@maksekeskus.ee',
'clientName' : 'Name Surname',
'locale' : 'en',
'completed' : 'cc_callback',
'cancelled' : 'cc_callback' }
);
</script>
<button type="button" class="btn btn-primary" aria-label="Open CC Payment dialog" onclick="window.Maksekeskus.Checkout.open();">Open CC Payment dialog</button>
After using any of mentioned approaches, customer will be able to enter card data in our iframe dialog and submit it for processing.
Step 3: Handle transaction status
Firstly, check how transaction status should be handled in Regular Payment Flow. When using iframe js, you will receive same asynchronous payment_return message to your notifications_url. But your return_url should be ready to handle token_return message, which structure is a bit different.
Structure of token_return message
| Field name | Sub-field name | Sub-sub-field name | Example value | Description |
|---|---|---|---|---|
json | message_time | 2024-11-28T13:35:04+0000 | Message time. | |
message_type | token_return | Message type. Your system should execute the logic described in this chapter if the type of message is token_return. | ||
token | id | 4a197b8f-0b20-4108-a795-22497f3420f5 | Each card payment is tokenized. If this field is present, the token ID is returned. Token ID could be needed only for Recurring Card Payments. | |
multiuse | false | If true, then possible to use token for Recurring Card Payments. | ||
valid_until | 2028-06-30 | Date until token is valid and can be used for Recurring Card Payments. | ||
transaction | channel | Visa/MasterCard | Channel name. | |
country | null | Card country if received. Could be null. | ||
id | 4f3c2310-c4b6-441b-8551-68874ee16920 | Transaction ID. | ||
method | visa_mastercard_placeholder | Method name. | ||
reference | 123-abc | Value which was passed in reference field when creating transaction. | ||
status | COMPLETED | Status of the transaction. Check all possible statuses here. | ||
type | card | Type name. | ||
mac | 99597D32BBE9E0C72891D2B8A3AD6AFC55ED25F4468FB046D9F32D5B53C7C192404646F4A18B41EF6CF1C8FBB64D86DDEA6658E6D4E1580DFACACFB7AFBE632B | Field which allows your system to validate the message authenticity/integrity. Check how validation should be done here. |
Raw content example:
json=%7B%22message_time%22%3A%222024-11-28T13%3A35%3A04%2B0000%22%2C%22message_type%22%3A%22token_return%22%2C%22token%22%3A%7B%22id%22%3A%224a197b8f-0b20-4108-a795-22497f3420f5%22%2C%22multiuse%22%3Afalse%2C%22valid_until%22%3A%222028-06-30%22%7D%2C%22transaction%22%3A%7B%22channel%22%3A%22Visa%2FMasterCard%22%2C%22country%22%3Anull%2C%22id%22%3A%224f3c2310-c4b6-441b-8551-68874ee16920%22%2C%22method%22%3A%22visa_mastercard_placeholder%22%2C%22reference%22%3A%22123-abc%22%2C%22status%22%3A%22COMPLETED%22%2C%22type%22%3A%22card%22%7D%7D&mac=99597D32BBE9E0C72891D2B8A3AD6AFC55ED25F4468FB046D9F32D5B53C7C192404646F4A18B41EF6CF1C8FBB64D86DDEA6658E6D4E1580DFACACFB7AFBE632B
All checkout.min.js options
| HTML property name | JS option name | Mandatory | Description |
|---|---|---|---|
data-key | key | Yes | Shop API Publishable key available in Merchant Portal. |
data-transaction | transaction | Yes | Transaction ID created with Create Transaction endpoint. |
data-email | email | No | Customer email which will be preffiled in iframe. |
data-client-name | clientName | No | Customer name which will be preffiled in iframe. |
data-locale | locale | No | Customer language. Available languages: en – English (default) et – Estonian fr – French lv – Latvian lt – Lithuanian ru – Russian es – Spanish sv – Swedish no – Norwegian |
data-recurring-title | recurringTitle | No | Title of the subscription/recurring payment the customer is subscribing to. |
data-recurring-description | recurringDescription | No | Description of the subscription/recurring payment the customer is subscribing to. Include here information about recurring payment amount, interval, etc. |
data-recurring-confirmation | recurringConfirmation | No | Confirmation text shown next to the approval checkbox for the customer to accept subscription/recurring payment. |
data-recurring-checked | recurringChecked | No | Option to make the subscription/recurring payment approval checkbox checked by default. Legally correct approach would be for the customer to check it themselves. |
data-recurring-required | recurringRequired | No | If Transaction was created with "recurring_required": false this parameter could overwrite it to true to get multi-use token. |
data-selector | selector | No | Hooks quick implementation to the given selector. Note: it is document.querySelector not jQuery. |
data-completed | completed | No | Name of the JavaScript function to be invoked on success. Will be called with the data argument. It is used only for cases when after submitting card data additional 3DS redirect to the bank issuer is not needed. Currently such flow without additional 3DS redirect is supported only with Apple Pay and only if such flow is specifically enabled for the shop. Meaning this JavaScript function is never invoked, unless it is specifically enabled. |
data-cancelled | cancelled | No | Name of the JavaScript function to be invoked on user cancel action (modal close). No arguments passed. |
noConflict | No | Tells checkout.min.js to run in noConflic mode. This will return a new instance, allowing you to run multiple instances on the same page. | |
persistentModal | No | When set to true, iframe will not be destroyed on close. | |
openOnLoad | No | Opens modal right away (on script load). | |
data-backdrop-close | backdropClose | No | Add data-backdrop-close=”false” if you want the CC dialog be truly modal. Defaults to true. |
data-preselect | preselect | No | If in addition to card payments shop has Apple Pay and/or Google Pay, then with this parameter it is possible to pass a preselection. Possible options:CC - to preselect card paymentsAP - to preselect Apple Pay GP - to preselect Google Pay |